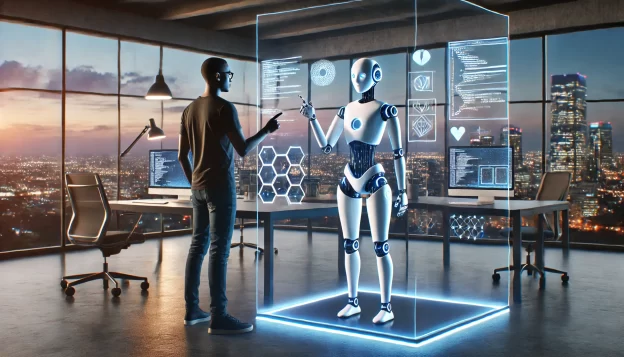
The year 2025 is shaping up to be a major turning point in the world of web development. Artificial intelligence (AI) is no longer just a behind-the-scenes helper — it’s stepping into the spotlight. Tools like ChatGPT, GitHub Copilot, and Claude are now writing code, designing layouts, and even building complete websites — things that […]
Continue reading20+ Best Programming Languages for Web Development in 2025
Posted by GMI Research Team Posted in web development
Web development has made significant strides since its inception in the early 90s. Today, it stands as a highly sought-after and high-paying job. But, staying at the top of your game is key. Over the years, numerous programming languages have emerged and faded in popularity. What was once the most popular language may not hold […]
Continue readingTop 10 Web Development Companies in Dubai 2025
Posted by GMI Research Team Posted in web development
Welcome to the dynamic world of web development in Dubai! Let’s explore—the top top 10 web development companies in Dubai that are shaping the UAE’s digital landscape. From e-commerce giants to innovative startups, each of these firms brings its unique touch to online experiences. Dubai’s tech scene is buzzing, and these web wizards lead the […]
Continue reading37 Best Web Development Frameworks to Use in 2025
Posted by GMI Research Team Posted in web development
The digital world is constantly evolving with new technologies, frameworks and standards coming up every day. These innovations make it possible to tackle complex requirements efficiently. Web development framework is one such innovation in the Development field which revolutionised programming by providing pre-built foundations for applications. It eliminated the need for developers to code from […]
Continue readingTop 30 Web Development Tools Every Developer Should Know In 2025
Posted by GMI Research Team Posted in web development
In today’s fast-paced world where new web applications appear every second, web development is practically impossible without web development tools. As a web developer, you must be familiar with and have access to the best web development tools on the market in order to provide your customers with exceptional online experiences. However, as hundreds of […]
Continue readingTop 10 Real Estate Websites in Dubai 2025
Posted by GMI Research Team Posted in web development
Dubai’s real estate market is on fire in 2025! With visionary initiatives like golden visas, 100% foreign ownership, low investment thresholds, and the ambitious Dubai 2040 Urban Master Plan, the city has become a dream destination for investors worldwide. And guess what? Real estate companies are gearing up for this boom by strengthening their digital […]
Continue reading