
This is a brief history of the Google Analytics Javascript Tracking Code from 2005 to 2021. Read on to find out how the Javascript code changed from urchin.js, ga.js, dc.js, and finally to gtag.js
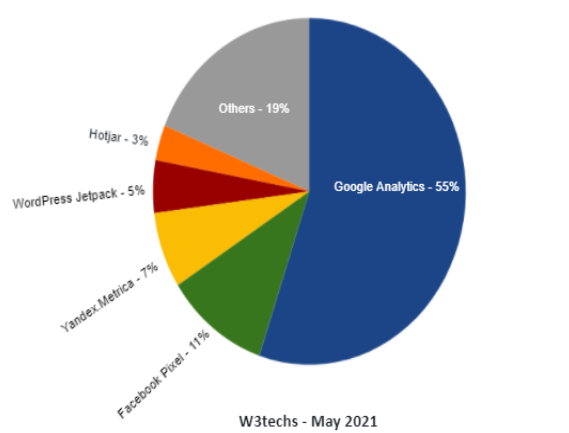
According to w3techs data, as of May 2021, 55% of all websites around the world use Google Analytics. We can understand its importance by looking at its market dominance. It has an 85% market share today. Facebook Pixel and Yandex Metrica, on the other hand, only have 11% and 7%. Undoubtedly, Google Analytics is one of the most preferred web analytics platforms used by businesses and service providers in the UAE, the USA, the UK, and other countries across the globe. It has become a de facto standard to track online performance and gain meaningful insights into a website’s performance.
Google Analytics – Then and Now
This blog post aims to provide insights on the major Google Analytics code changes after 2005. As you may already know, to track the website visitor, Google Analytics (GA) uses the JavaScript (.js) code, which must be placed on all pages. By checking the intro in the .js file, we gain insights into the GA version used in that specific website.
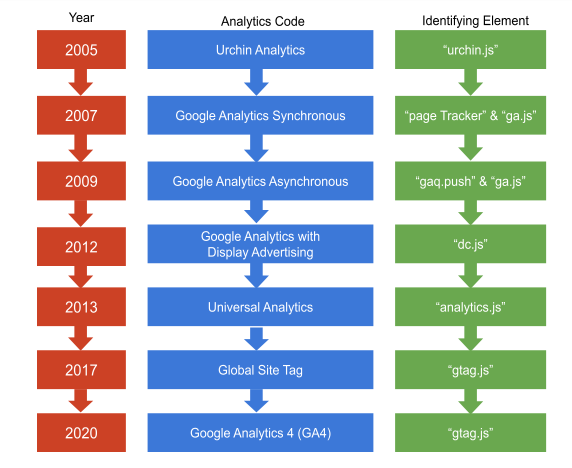
Google Analytics JavaScript Timeline
It all started when ‘Urchin Analytics’ from the company ‘Urchin Software Corp’ was acquired by Google in April 2005 to create the first version of the Google Analytics Platform. We will examine the major changes in the Google Analytics Javascript code in its history.

1. Urchin Analytics Code
Even though Google acquired Urchin Analytics in 2005, they did not make any changes in the underlying script. Google retained the main javascript file urchin.js when it was released to the public for free.

<!— Sample Urchin Analytics Code –>
<script src=”https://www.google-analytics.com/urchin.js”
type=”text/javascript”></script>
<script type=”text/javascript”>
_uacct = “UA-XXXXXXX-X”;
_userv = 2; urchinTracker();
</script>
<!— Sample Urchin Analytics –>
2. Google Analytics Synchronous Code
The traditional GA code or the Synchronous GA code had ga.js and PageTracker components in it. In 2007, Google recommended placing the GA code just before the closing </body> tag in the HTML source code. So it’s only when the entire content in a web page gets loaded that the Google GA code gets executed, and the analytics interface records the visitor data.

<!—Sample GA Synchronous Code –>
<script type=”text/javascript”>
var gaJsHost = ((“https:” == document.location.protocol) ? “https://ssl.” : “https://www.”);
document.write(unescape(“%3Cscript src=’” + gaJsHost + “google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E”));
</script>
<script type=”text/javascript”>
try
var pageTracker = _gat._getTracker(“UA-xxxxxx-x”);
pageTracker._trackPageview();
} catch(err) {}
</script>
3. Google Analytics Asynchronous Code
Google introduced the Asynchronous Analytics Code in 2009. The two unique components in this version were _gaq. Push and ga.js. From the Asynchronous Analytics version, Google recommended placing the GA code just before the closing </head> tag. So whenever a webpage gets loaded, the GA script placed at the top executes itself and collects the data back to its respective website’s database. Compared to its previous versions of the GA Code, a few of the benefits of this version would be its faster loading time and better accuracy in data collection. Google Analytics asynchronous.

<!—Sample Google Analytics Asynchronous Code –>
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXXXXX-X’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘https://www’) +
‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);})();
</script>
4. Google Analytics with Display Advertising Code
Google introduced Google Analytics with Display Advertising Code in December 2012. The updated GA code had improved features for Remarketing which became helpful for better targeting of Display ads. Also, the Enhanced Link Attribution feature introduced in this version offered improved visualization of clicks in the In-Page Analytics Reports.

<!—Sample Google Synchronous With Display Advertising Code –>
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXX-X’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://’ : ‘https://’) +’stats.g.doubleclick.net/dc.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
5. Universal Analytics Code
Google introduced the Universal Analytics Code in 2013. It uses the ‘analytics.js’ script in its code. Compared to the previous version, Universal Analytics has way more options to track signed-in users, advanced visitor segment creation, custom dimension creation, etc. The Universal Analytics code offers more precise visitor tracking data since it eliminates duplication from the same user who logged in from multiple devices at a time.

<!—Sample Universal Analytics Code –>
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
6. Global Site Tag

In October 2017, Google released the global site tag (gtag.js) code. This new Javascript library worked across Google’s site and conversion measurement products, allowing users to use only the gtag.js code to manage different products rather than managing multiple tags.
The gtag.js snippet is different from analytics.js in that it can be used to send information in a unified and standardized way to Google Ads, DoubleClick, and other Google services in addition to Google Analytics. Before the global site tag, Google Analytics and Google Ads had separate tagging frameworks.
<!—Sample Global Site Tag Code–>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-1″></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-XXXXXXXXX-1’);
</script>
7. Google Analytics 4 (GA4)

Back in July 2019, a beta version of a new type of Google Analytics property was released called “App + Web Properties”. After over a year of beta product, in October 2020, Google introduced the next generation of Google Analytics, Google Analytics 4 (GA4). The GA4 properties enable unified measurement of user interactions and events between your website and app.
Before GA4, all web-based iterations of the Analytics focused on tracking pageviews. But GA4 has made the full transition over to events-based tracking. This means that all data is sent to GA4 as an event, which is much more flexible than the previously used pageview based tracking. The free BigQuery export functionality is another advantage of GA4, a feature that was available only to Google Analytics 360 users.
This is the first time that the format of the Google Analytics ID changed from “UA-XXXXXXX-X” to “G-XXXXXXXXXX”. For using GA4, users should upgrade their tracking code to the gtag.js API, or use Google Tag Manager.
<!—Sample Global Site Tag Code–>
<script async src=”https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘G-XXXXXXXXXX’);
</script>
Google Analytics through Google Tag Manager
Even though the intent of this blog post is to provide the Google Analytics code versions on the website, as Google Analytics code is now more integrated through Google Tag manager, it needs special focus and attention.
Google Tag Manager is a free tag management system (TMS) offered by Google. It was launched on 1 October 2012. It provides a simple platform for managing and updating different types of tags on your website, including Google Analytics, without needing to edit your website’s code. Google Analytics is added as a tag within Google Tag Manager.
Since its release, Google tag manager has continued to add powerful features and version changes for better usability enhancements for its users. The latest version of the google tag manager container codes snippet is below.
<!– Google Tag Manager sample code in the Head Tag →
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);</script>
<!– End Google Tag Manager –>
<!– Google Tag Manager (noscript) sample code to be placed in the Body Tag→
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
Please keep a note that the identifiable element is “GTM-XXXXXX” instead of “UA-XXXXXX” for the tag manager.
After placing the above code on your website, you can easily integrate Google Analytics or any other tags with your website via Google tag manager. GTM is the most preferred and efficient TMS solution nowadays for easy tag deployment
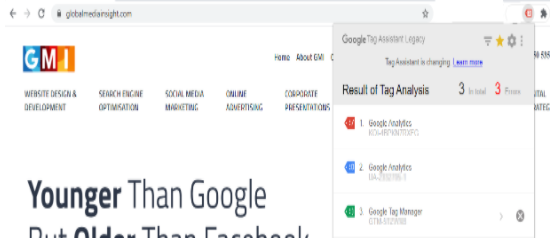
Using the Google Tag Assistant plugin, users can easily see the Google Tag Manager code and the associated Analytics tags implemented on the website.
For example, this is how it works on our website:

How to check if GA Code is used on your website?
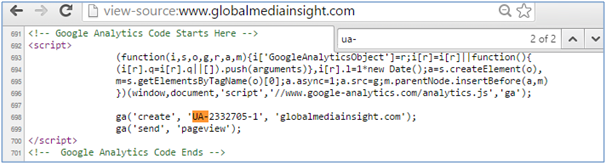
Open the source code of the website and check the GA code (You can right-click on the webpage and select the “View Page Source” option or, you can use the shortcut key ‘Ctrl+U’ to open the website’s source code). For example, search for the term “ua-” in our website source code. You will find a unique Google Analytics Tracking ID which is placed on our webpage to track the visitors to our official website.
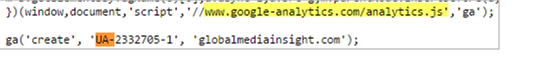
If you check the source code’s Google Analytics code, it is “UA-2332705-1”. Examine the associated JavaScript file in the webpage. If you refer to our (GlobalMediaInsight.com) website’s GA code, you will find that near the UA- code, there is analytics.js denoting that in our website, we have Universal Analytics Code (highlighted in yellow).
You can refer to the main GA Code History image above to know the GA Code version which you are using in your website.
Why is GA Code relevant now?
If your website was created before 2009, it is possible that you are still using the old GA code. During our SEO Website Audits, we have witnessed a recurring pattern where most of the old websites tend to retain the old Google Analytics code despite creating new responsive websites.
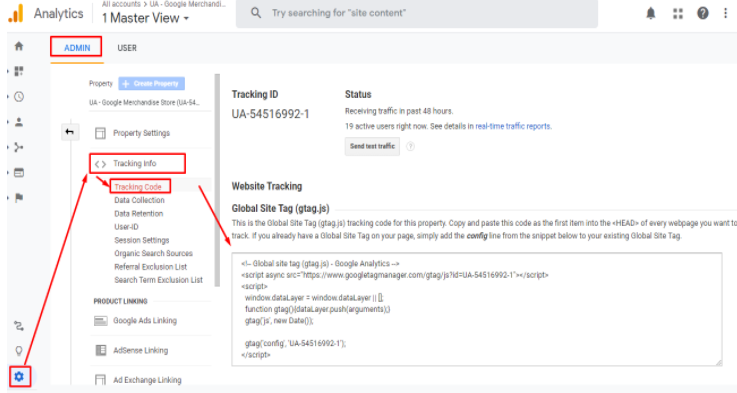
Where to get the latest Analytics Code in Google Analytics?
If you’re unsure where to collect the latest GA Code, refer to the image below.

Log in to your Analytics account from the URL https://www.google.com/analytics/ with your credentials.
- Select the ‘Admin’ menu on top
- Select the Website Profilethat you need to update
- Click the Tracking Code option under the Tracking Info menu
- Copy your latest Tracking code and add it above the closing </head> tag in every webpage of your website.
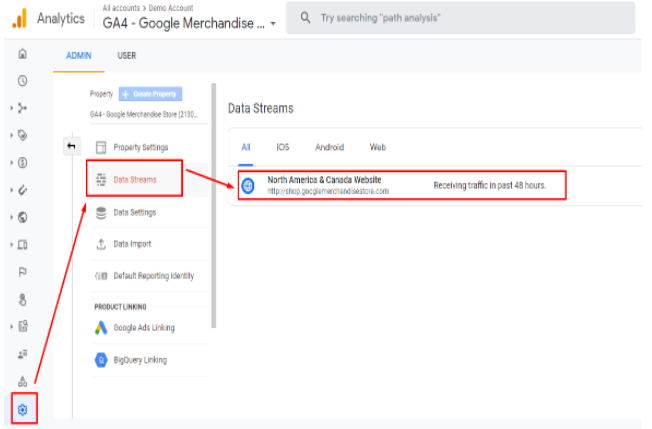
How to find the code in GA4?
If you are using the latest Google Analytics property (GA4) and unsure about where to collect the latest GA4 Code, refer to the image below.
Log in to your Analytics account from the URL https://www.google.com/analytics/ with your credentials.
- Select the ‘Admin’ menu on the bottom left side of the analytics window
- Select the GA4 property that you need to update
- Click on the “Data Streams”
- Click on the Website under the Data Streams

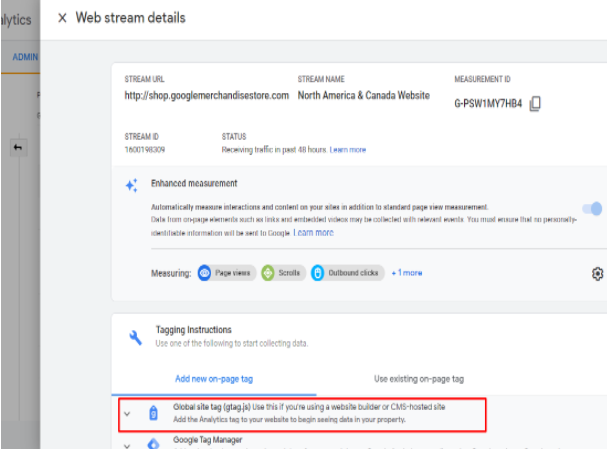
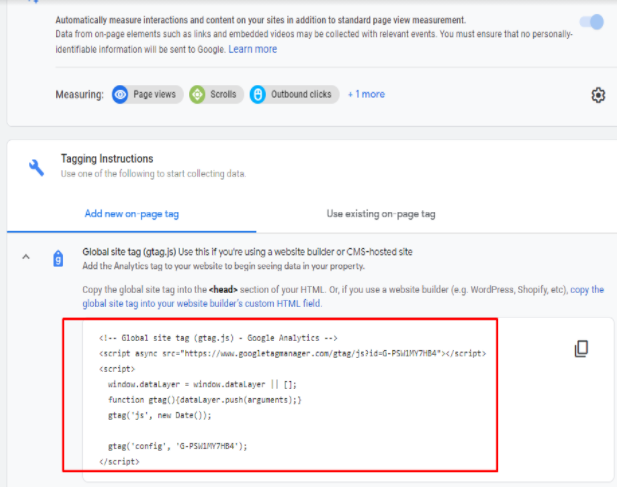
5. A new window will appear. From that window under the Tagging Instructions, select Global site tag (gtag.js)

6. Copy the global site tag into the <head> section of your HTML. Or, if you use a website builder (e.g. WordPress, Shopify, etc.), copy the global site tag into your website builder’s custom HTML field.

Is your website’s GA Code version up-to-date?
Please open your website’s source code and check its GA Code version. If you find that it’s not the Universal Analytics Code (analytics.js) or the latest Google Tag Manager code (GTM), then it’s time to upgrade your GA Code for perfect visitor data tracking. If your business is looking for professional Web Analytics consultation, feel free to contact us.
Our Google Analytics certified team will ensure that you receive in-depth data insights and all your web analytics objectives are met. Call us or drop us a line so that we can discuss your requirements and help you in making your online business goals a reality.

GMI’s Research Team is a panel of knowledgeable experts from various fields such as digital marketing, social media, and web development, all united by a common goal—to educate. We enjoy exploring everything from the latest industry trends and emerging technologies to people and demographics, both in the UAE and beyond. Through our blog posts, we share valuable insights that help businesses and marketers stay informed and prepared for the challenges and opportunities that lie ahead.